Currently there are three front end JavaScript frameworks that dominate the field — React, Vue and Angular. The vast majority of blog posts, tutorials and conference talks are about these three frameworks. This article, however, focuses on three lesser-known, but excellent alternatives.
One thing that these frameworks have going for them is that they’ve had a chance to learn from the frameworks that preceded them, most notably, React. In fact, it’s difficult to overstate the influence React has had on the JavaScript community, and we will see that influence clearly in what follows. But we’ll also find some notable differences.
Inferno
First up is Inferno, a UI library that is heavily influenced by React, but puts an emphasis on performance. It’s received some high praise, including from Sebastian Markbåge, a member of the React team:
Inferno 1.0 is really well written. It's how I would've rewritten React. I'd recommend reading its source to learn.
The original author of Inferno, Dominic Gannaway, has gone on to become part of the React team. The project’s primary maintainer is now Sampo Kivistö.
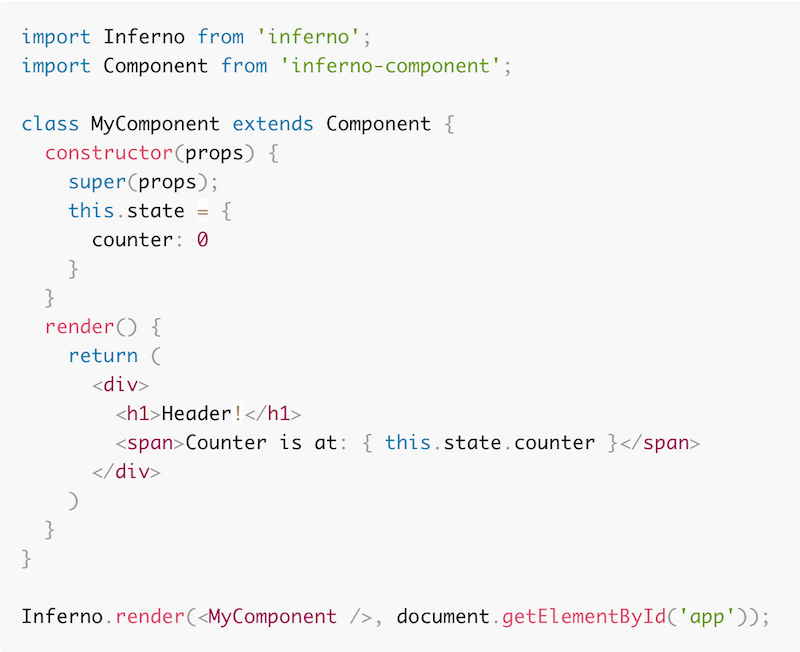
Switching to Inferno should be relatively straightforward for experienced React developers (guide is here). There is an inferno-compat module that allows React-based modules to work with Inferno without code changes. The syntax for components will look familiar to React developers:
Notice in the image above that Component is being imported from a separate library, inferno-component. That’s because Inferno uses functional components by default and a separate library is needed for class components.
Unlike React, Inferno’s functional components have the familiar lifecycle methods (componentDidMount, etc.) available to them, although they work a bit differently. Also, functional components do not have state. Here’s what the syntax of a functional Inferno component looks like:
Inferno also comes with it’s own routing library and support for both the Redux and MobX state management libraries. Combined with Redux, it should be possible to have a substantial Inferno app that allows a developer to work completely within a functional programming style.
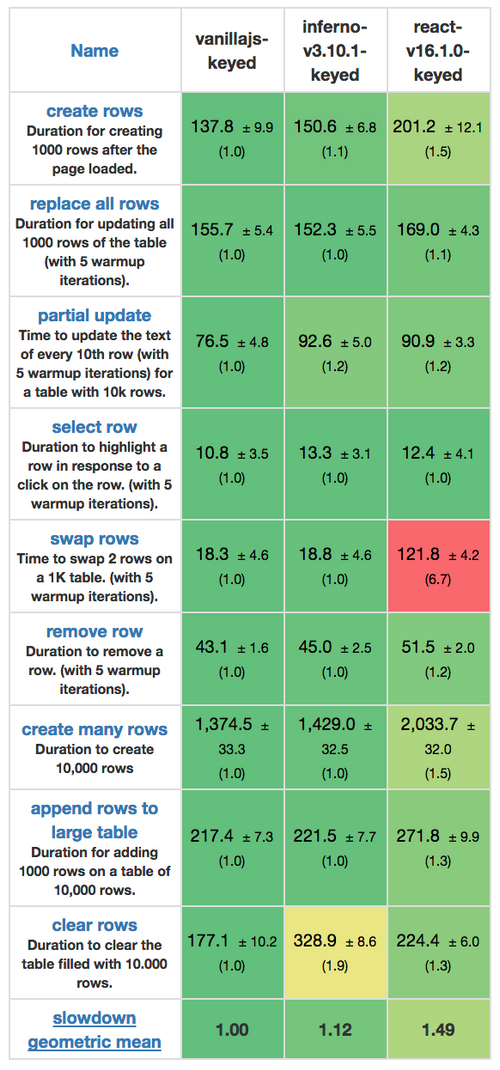
The big win with Inferno however, comes from performance. Here’s a benchmark showing various UI performance metrics between Inferno, vanilla JS and React:
The value in the last row, “slowdown geometric mean” is an overall score and we can see that Inferno significantly outperforms React 16. In fairness to React, Inferno also outperforms Vue and Angular (as well as many others). React is used here only because it is most similar to Inferno.
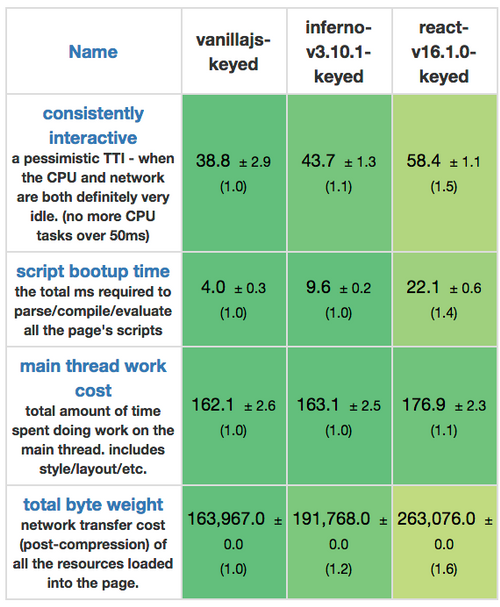
Another measure of performance is how quickly an application starts up. Again, Inferno is impressive:
There isn’t an overall number we can use to gauge performance on the chart above, but smaller numbers are better. Obviously, Inferno performs very well again. If you’re a React developer and have a project that requires excellent performance, Inferno is definitely something you should consider. We’ll finish with this from the Inferno “About” page:
Inferno proves that it is possible to be fast on mobile. Parse-time, load-time, rendering complex UIs and all the normal things you'd expect to just work. How Inferno does that is based on many factors, but ultimately Inferno's code is much better understood by modern JavaScript engines and can be highly optimised to perform far better than other libraries/frameworks.
Here's a good tutorial about Inferno on the Auth0 blog to help you get started.
Svelte
Next up is Svelte, by Rich Harris, which bills itself as the, "magical disappearing UI framework”. Remember Dominic Gannaway, the author of Inferno? He recently offered this prediction about frameworks in 2018:
I personally think that 2018 will be the year that JavaScript frameworks start to become JavaScript compilers.
— Dominic Gannaway (@trueadm) December 24, 2017
Here's a sneak peak at what we've been working on in collaboration with the Prepack team: https://t.co/fQPM542RWB
The idea of framework-as-compiler is precisely what Svelte is all about. From the introductory blog post:
You write your components using HTML, CSS and JavaScript (plus a few extra bits you can learn in under 5 minutes), and during your build process Svelte compiles them into tiny standalone JavaScript modules. By statically analysing the component template, we can make sure that the browser does as little work as possible.
Like many current frameworks, Svelte has a component-based architecture, more similar to Vue than React. A component is simply a HTML file that can be imported into your app. Here’s a look at this from the Svelte docs. The first image is of a very simple HTML file that contains an h1.
You can then import that file into your app like so:
As I suggested above, I see in Svelte the same outlook expressed in Vue. This quote from the docs sums it up well:
Rather than reinventing the wheel, Svelte templates are built on foundations that have stood the test of time: HTML, CSS and JavaScript. There's very little extra stuff to learn.
As with Inferno, a major selling point with Svelte is performance. From the introductory blog post:
Svelte is fast as heck. It's faster than React. It's faster than Vue. It's faster than Angular, or Ember, or Ractive, or Preact, or Riot, or Mithril. It's competitive with Inferno, which is probably the fastest UI framework in the world, for now, because Dominic Gannaway is a wizard.
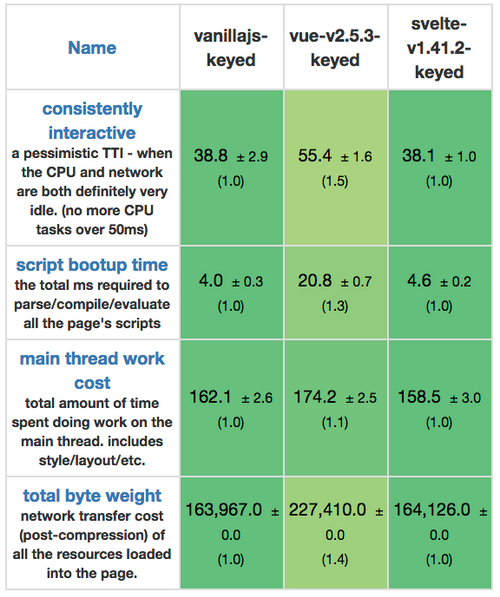
Measuring performance is tricky, though. I wrote a recent article on framework performance that provides more context about the numbers we’ll see below. For now, we’ll keep it simple, but check out that post for additional information. Here are the start up metrics, this time using Vue as a comparison.
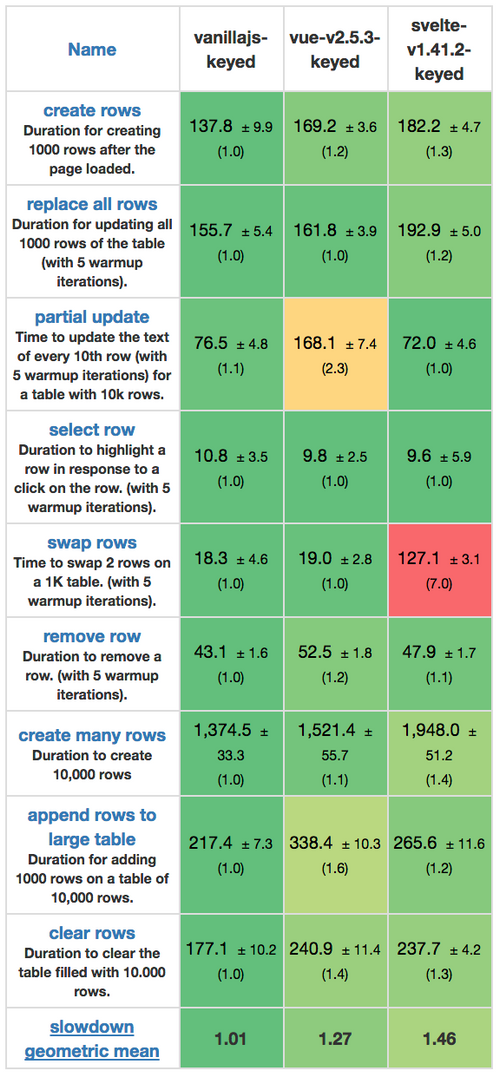
Svelte is indeed fast, in fact faster than Inferno in this benchmark. Now let’s look at the UI performance metrics:
Vue is faster overall in these benchmarks! Svelte does significantly outperform Vue in the non-keyed version of these tests, although I won’t include those results here (they are in the performance article I referenced above). As I said, performance can be tricky and it often depends on what you’re measuring.
Despite the intricacies of benchmarking, Svelte is freaking fast, particularly on app start up. It also seems to be ahead of its time in its approach.
Preact
With regard to Preact, it’s significantly more popular than Inferno and Svelte. In fact, it might not qualify as a “framework you’re not using”.
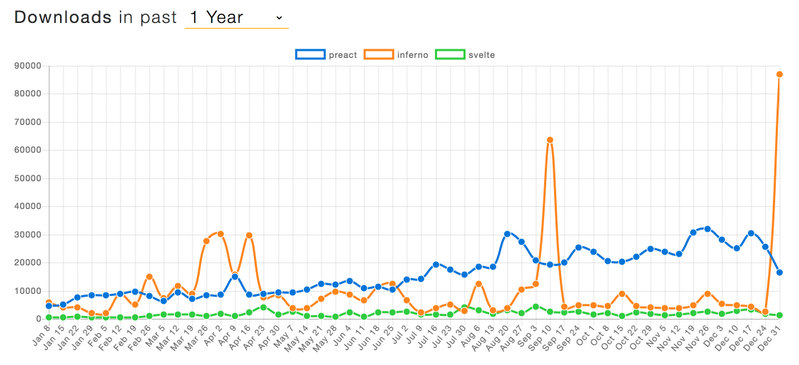
Here's a chart showing npm downloads for Preact, Inferno and Svelte over the past year:
Like Inferno, Preact has many similarities with React. Here’s a look at a typical Preact component taken from the documentation:
If you’re familiar with React, you may notice something different — the inclusion of “h” in the import statement. It comes from hyperscript. Here’s a good explanation from Jason Miller on the use of the h() function, but basically it gets used when JSX gets converted. From Jason’s article:
Before: (the code you write)
letfoo = <div id="foo">Hello!</div>;After: (the code you run)
varfoo = h('div', {id:"foo"}, 'Hello!');
There is a good section in the docs that discusses the differences between Preact and React, and this excerpt sums it up well:
Preact itself is not intended to be a reimplementation of React. There are differences. Many of these differences are trivial, or can be completely removed by using preact-compat, which is an thin layer over Preact that attempts to achieve 100% compatibility with React.
The reason Preact does not attempt to include every single feature of React is in order to remain small and focused - otherwise it would make more sense to simply submit optimizations to the React project, which is already a very complex and well-architected codebase.
Similar to the other frameworks discussed here, Preact is popular when performance is being prioritized. The best example of this I’m familiar with is Uber’s mobile site, which is designed to work well on low-end mobile devices. The Dev.to website also recently introduced Preact on their front end.
Ben Halpern, the founder of Dev.to, has the following to say about his team’s choice to use Preact:
The fact that me and my team can learn Preact by learning React, and then maintain an understanding of the differences and hiccups through attention to detail, is a wonderful way of working. I feel like we have super powers by implementing a faster React, even if there are tradeoffs.
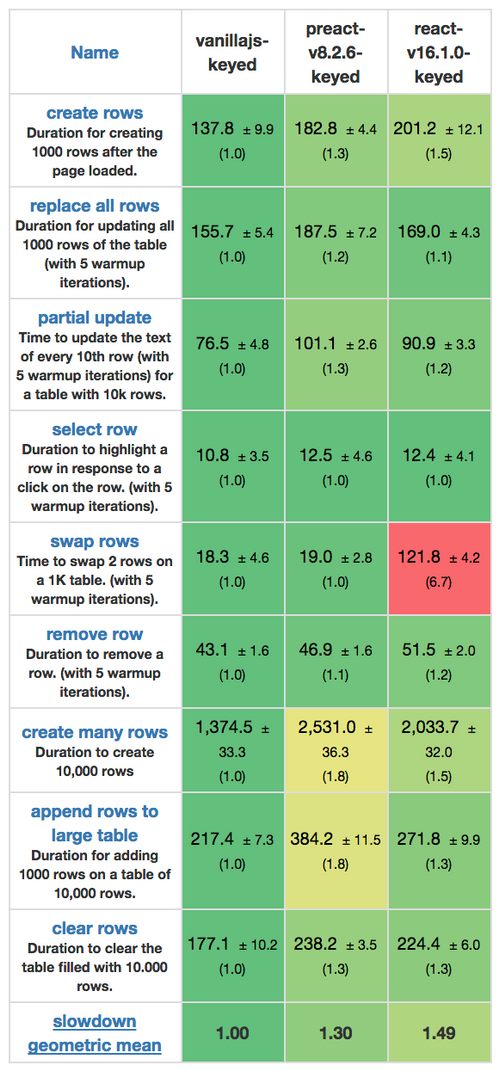
Let’s take a look at the performance of Preact. The image below is of UI update performance:
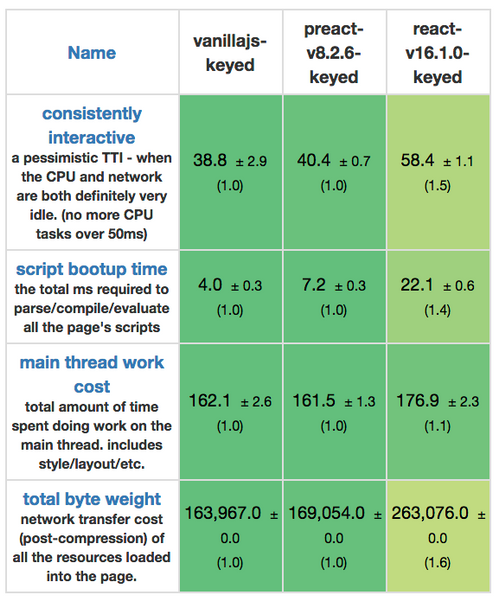
Yes, Preact is faster overall, but it depends on what’s being measured. With the notable exception of the “swap rows” metric, React 16 looks faster in most of the operations. Now let’s see the start up metrics:
Preact is significantly faster than React in these measures. If your focus is on fast loading, Preact clearly has the edge. If you’re more concerned with how quickly the UI updates, the answer is more complicated.
One thing you may be wondering…if Preact is faster on page load, what are some of the trade-offs Ben Halpern mentioned in his quote above? There is a great discussion thread started by Dan Abramov of the React team that addresses this. Responding to a question asking for his thoughts on Preact, Dan has this to say:
I think it’s cool that people want to stay within the React paradigm even if their tradeoffs don’t match ours.
At Facebook, we typically use React for applications that are truly dynamic and need to scale well with the application size. We don’t use it for stuff like landing pages or extremely thin apps. So in our case the difference between 3 and 30 kB gzipped is less pronounced because the vast majority of the code comes from the application itself.
For our use cases, supporting older browsers consistently and having great runtime performance is more important. We're also still working on React, and as we enrich its capabilities we're hoping to bring down the repetitive code in the product (e.g. for data fetching). We think will be more impactful because, unlike the library, the product code keeps growing over time.
Support for older browsers and runtime performance are the big takeaways there. I’m impressed with Preact and I’m considering it for the next iteration of this site. To dive into Preact, I recommend this tutorial from Bilal Budhani.
A Final Word
Nothing in this article is intended as a criticism of the frameworks mentioned. React and Vue are impressive engineering, and I use React on my projects everyday. I've used them for comparison solely because they are well-known reference points.
As mentioned previously, using lesser-known frameworks often comes with trade-offs. They don’t have large communities or as many training resources. There may not be companion libraries to help accelerate your development. We also saw that browser support might be a concern if your target audience uses old browsers like IE 9.
That said, if your project prioritizes performance, then these frameworks deserve consideration. But hey, even if you don’t necessarily need elite performance, if they meet your needs, give them a try!
If you’ve enjoyed this post, sign up for my weekly newsletter. I curate the best JavaScript writing from around the web and deliver it to readers every Thursday. The sign up form is right below this article.
Until next time, happy coding…